最新文章
最热文章
Django
用户认证
用户
邮箱登录
邮箱注册
ORM
or,and,not
form.py
FORM
ModelForm
Paginator
分页
HTMl
JQuery
定位元素
ajax
django切片
restfulapi
跨域
Ubantu
Python
Mysql
Scrapy
爬虫
导出
Python读写
Pycharm
破解
session
re
sqlit3
生成式
其他
Prism
富文本
CSS
Nginx
部署
请求头
抓包
协议
selenium
Ubuntu
宝塔
AI
Comfy-ui
ollama
dify
open-webui
Git
docker
远程
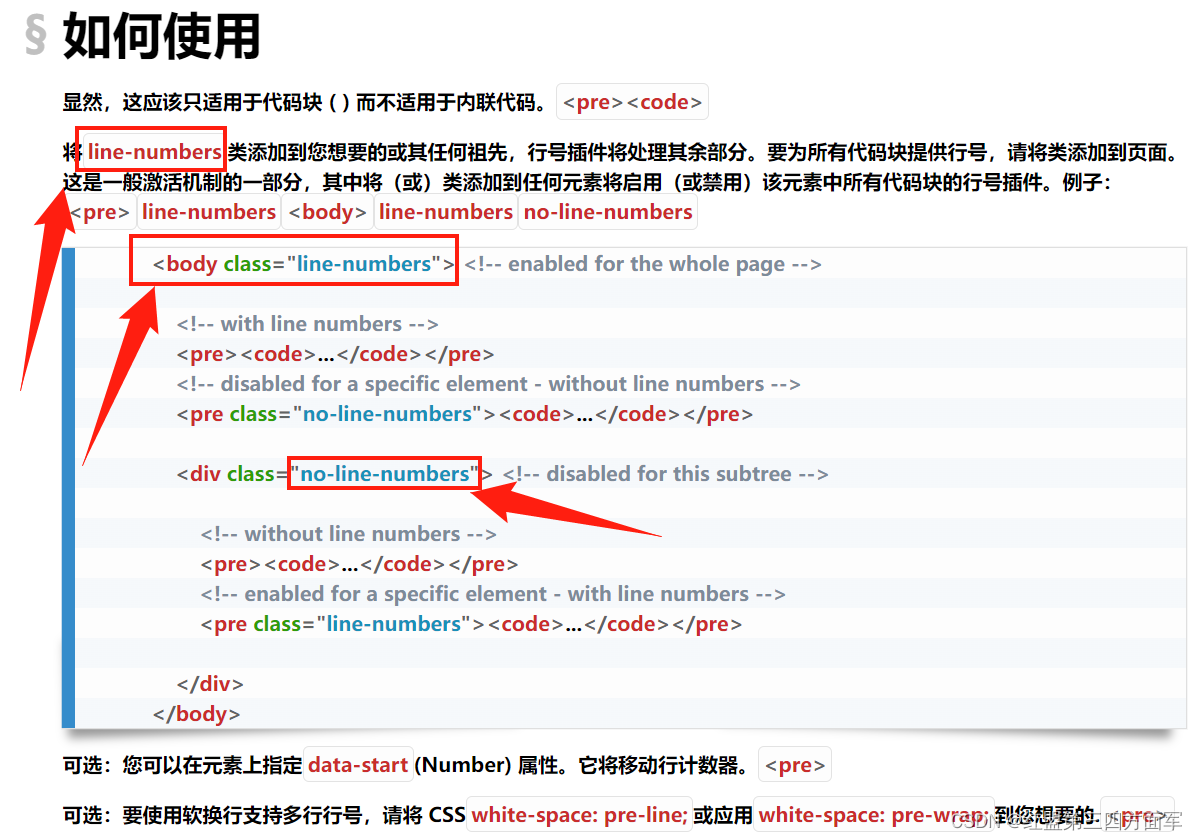
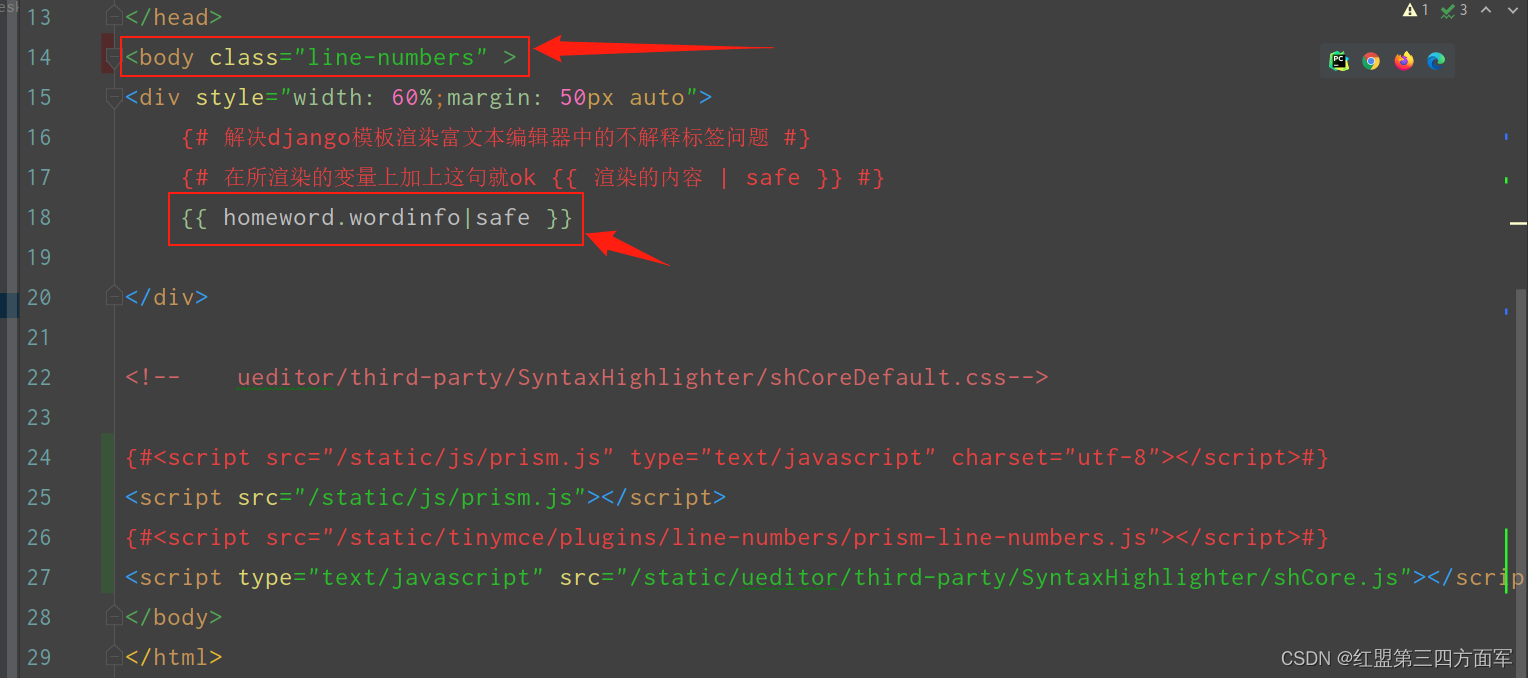
prism.js Line-numbers 插件让代码显示行数 ---设置让插件生效
张建行
2021年11月2日 20:01
92
文章标签:
Django
HTMl
Ubantu
Python
Prism
富文本
CSS
部署