最新文章
最热文章
Django
用户认证
用户
邮箱登录
邮箱注册
ORM
or,and,not
form.py
FORM
ModelForm
Paginator
分页
HTMl
JQuery
定位元素
ajax
django切片
restfulapi
跨域
Ubantu
Python
Mysql
Scrapy
爬虫
导出
Python读写
Pycharm
破解
session
re
sqlit3
生成式
其他
Prism
富文本
CSS
Nginx
部署
请求头
抓包
协议
selenium
Ubuntu
宝塔
AI
Comfy-ui
ollama
dify
open-webui
Git
docker
远程
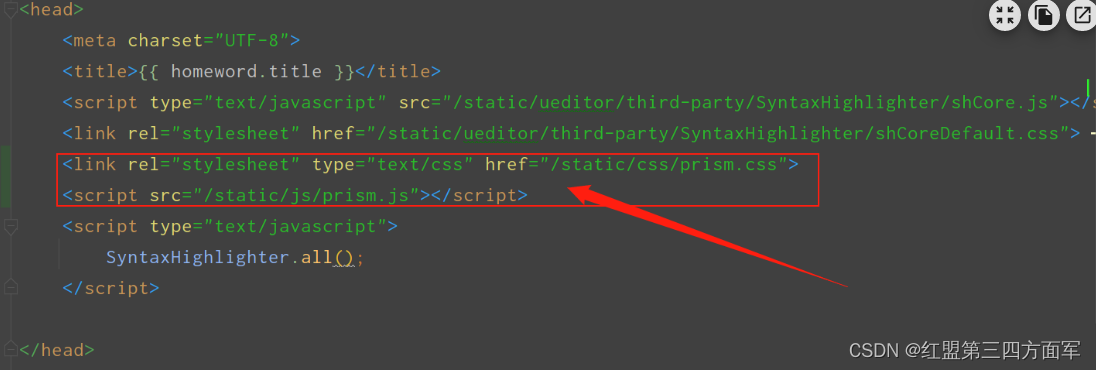
解决tinymce编辑器 前端页面代码高亮的CSS和JS配置问题
张建行
2020年3月29日 21:28
42
文章标签:
Django
Python
Prism
富文本
部署

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7F8JbAUy-1652452215738)(file:///C:/Users/guish/AppData/Roaming/marktext/images/2022-05-13-17-02-24-截图_20220513170205.png?msec=1652432549068)]](https://img-blog.csdnimg.cn/cfc15418bbf848ed8804c323b1e32af1.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4fbBx82Y-1652452215739)(file://C:\Users\guish\AppData\Roaming\marktext\images\2022-05-13-17-03-10-截图_20220513170248.png?msec=1652432590994)]](https://img-blog.csdnimg.cn/7dc5fdcce74245c89b9199b7636715f1.png)