最新文章
最热文章
Django
用户认证
用户
邮箱登录
邮箱注册
ORM
or,and,not
form.py
FORM
ModelForm
Paginator
分页
HTMl
JQuery
定位元素
ajax
django切片
restfulapi
跨域
Ubantu
Python
Mysql
Scrapy
爬虫
导出
Python读写
Pycharm
破解
session
re
sqlit3
生成式
其他
Prism
富文本
CSS
Nginx
部署
请求头
抓包
协议
selenium
Ubuntu
宝塔
AI
Comfy-ui
ollama
dify
open-webui
Git
docker
远程


自定义修改blockquote标签,快引用的CSS样式
张建行
2019年10月19日 12:39
319
文章标签:
Django
HTMl
富文本
CSS
在使用CKeditor编辑器保存文章之后,块引用样式应用不太好看,这个时候可以自己来定义该样式
因为我用的是全局样式是bootstrap完成的,所以就直接将自定义的blockquote样式替换掉bootstrap中自带的样式
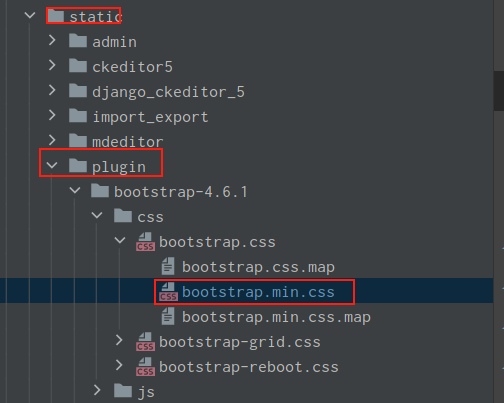
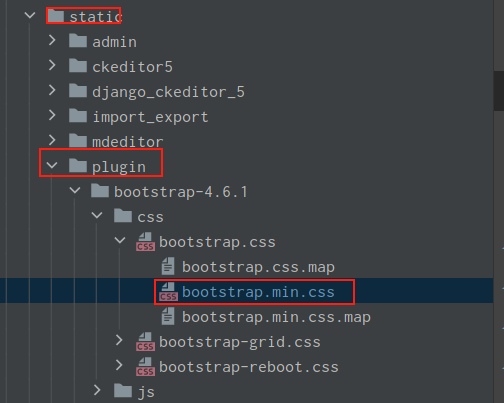
- 先在static文件夹中找到bootstrap样式

注意项目中应用的是哪个CSS,就修改哪个CSS的样式

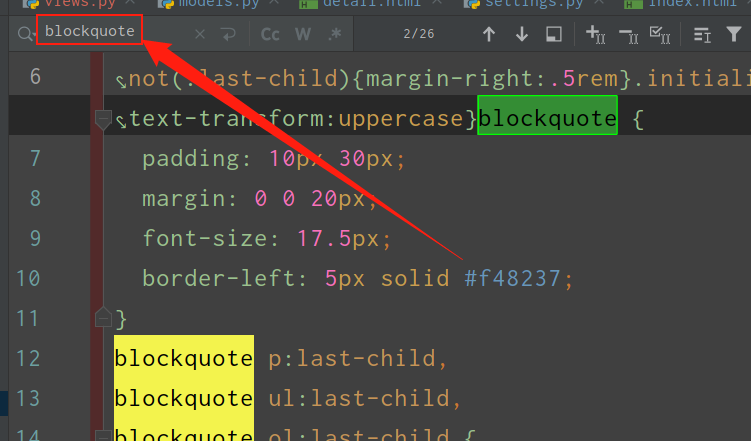
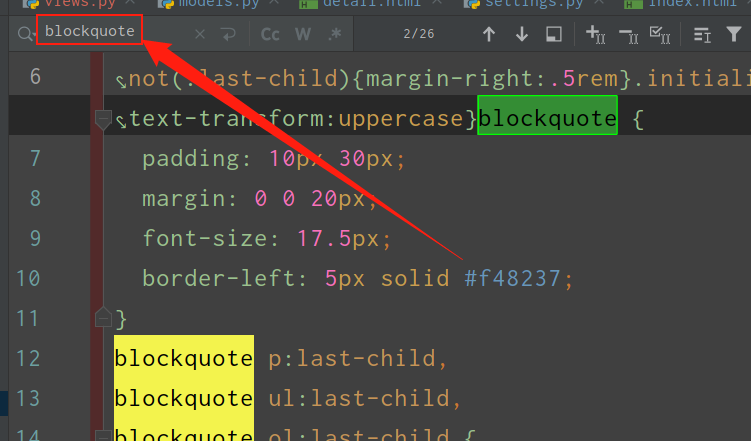
2. 可以利用检索的形式快速的定位到bootstrap自带的块引用样式,
3. 然后将其替换成自己定义的样式即可
下面的块引用演示是配置好的,可以直接对bootstrap自带的样式进行替换,当然也可以自己调整参数实现自己想要的效果。
blockquote {
padding: 10px 30px;
margin: 0 0 20px;
font-size: 17.5px;
border-left: 5px solid #f48237;
border-radius: 5px;
font-style: oblique;
background-color: #f2f2f2;
}
blockquote p:last-child,
blockquote ul:last-child,
blockquote ol:last-child {
margin-bottom: 0;
}
blockquote footer,
blockquote small,
blockquote .small {
display: block;
font-size: 80%;
line-height: 1.42857143;
color: #777;
}
blockquote footer:before,
blockquote small:before,
blockquote .small:before {
content: '\2014 \00A0';
}
.blockquote-reverse,
blockquote.pull-right {
padding-right: 15px;
padding-left: 0;
text-align: right;
border-right: 5px solid #eee;
border-left: 0;
}
.blockquote-reverse footer:before,
blockquote.pull-right footer:before,
.blockquote-reverse small:before,
blockquote.pull-right small:before,
.blockquote-reverse .small:before,
blockquote.pull-right .small:before {
content: '';
}
.blockquote-reverse footer:after,
blockquote.pull-right footer:after,
.blockquote-reverse small:after,
blockquote.pull-right small:after,
.blockquote-reverse .small:after,
blockquote.pull-right .small:after {
content: '\00A0 \2014';
}